Windows 10 is almost upon us, just over a day away as I write. Among other new features, I’ve seen article after article talking about the integration of voice controls into Win10. Has their time finally arrived? For a long, long time I was skeptical of voice controls in any context. Way back in elementary school I played with an early version or Kurzweil Voice, and I was impressed if it got more than 10% of my speech right. I think that experience colored my expectations until very recently.
My Android phone has had voice commands built in for years, but other than setting timers or alarms I almost never use them. So for a while, I expected my use of Win10’s voice commands to run along the same lines: I’d think it was neat, play with it for a bit, and then forget about it entirely. Then in February my Amazon Echo arrived, and completely changed my thinking.

I bought the Echo almost on a whim, thinking once again that it would be a neat toy for a while but probably not have long term utility. I’m as surprised as anyone that now, four months later, I still use it multiple times a day. When I get home from work, I usually blurt out three commands as I unpack:
- “Alexa, turn on the lightsâ€: I have two lamps on a wemo switch, which the Echo controls.
- “Alexa, how’s the traffic?â€: The Echo reads me a report of the traffic between my daughter’s daycare and my home, giving me a rough idea of how long I have to make dinner before she and my wife arrive.
- “Alexa, play NPRâ€: This one does what you’d expect – it plays a live stream of my local NPR station.
Then while I’m cooking, I usually ask Alexa to set a couple timers or add things to my shopping list. Later in the evening I often ask Alexa to play music by a certain band or in a given genre, and then I control the volume by voice commands too.
This is all done hands free, while I get other stuff done, and I almost never have to repeat myself or cancel a command the Echo heard incorrectly. We’ve come a long way since my arguments with Kurzweil Voice.
And ok, I’ll admit that I’m on the fence about just how useful it really is to have the Echo turn on lights for me. A plain old fashioned lightswitch is a pretty darn perfect UI already. But using a voice command to trigger lights still delights me in a Jetsons kind of way.
I didn’t set out to write a review of the Echo here (although if I did, I’d say it was totally worth the early bird $99 price but the current $179 is too steep of an ask). Instead, my point is that voice commands can fill some very valuable niches. I still don’t use voice for dictation, but it turns out voice recognition is a very good way to do a handful of things in my life. I can group them into general categories:
- Asking for brief reports and updates like traffic, weather, or checking for new messages and alerts
- Starting or stopping a background process, like a timer or music
- Toggling a system setting like volume, wifi, and bluetooth connections
Today I do these things on my computer nearly constantly throughout the workday, without the benefit of voice commands. If Windows 10 lets me do them by voice instead, without breaking stride to open another program or dig through settings menus, that’s a bunch of small gains that will add up to a big improvement in how I work. I’m truly excited to try Win10’s voice recognition and see where it goes. Maybe you’ll even catch me dictating an email someday – but probably not in public.


![51IubYYzI-L._AA1500_[1]](http://www.hiddenpeanuts.com/wp-content/uploads/2014/09/51IubYYzI-L._AA1500_1-e1411571388664-214x300.jpg)
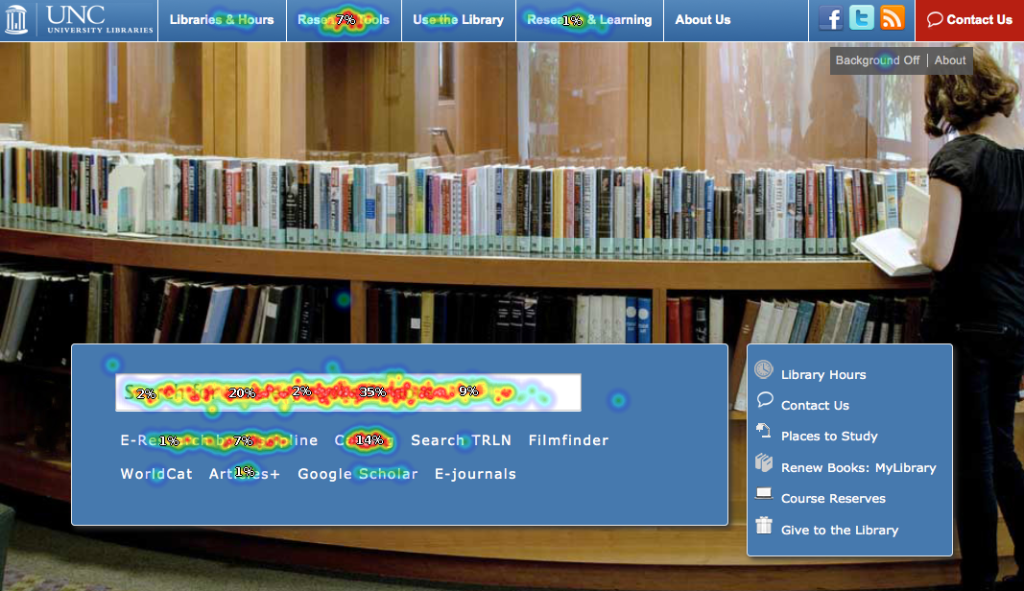
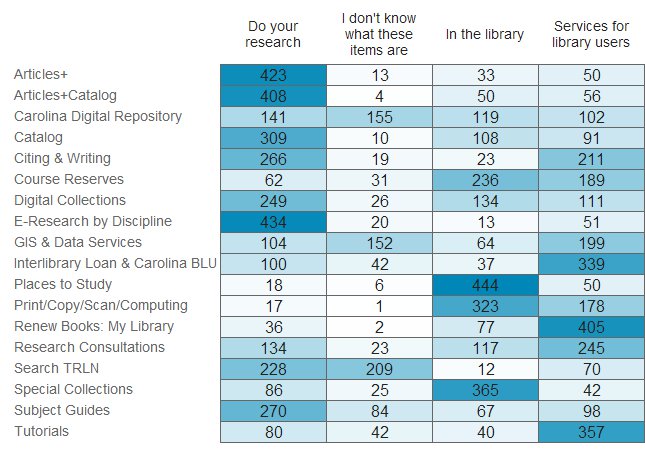
 Usability testing is one of the best parts of my job. I love hearing from users about how they interact with the library’s website and then figuring out what we can change to better meet their needs.
Usability testing is one of the best parts of my job. I love hearing from users about how they interact with the library’s website and then figuring out what we can change to better meet their needs.




 Fine print: My opinions and thoughts here are as always my own, and not necessarily those of the UNC Libraries.
Fine print: My opinions and thoughts here are as always my own, and not necessarily those of the UNC Libraries.